How Do I Change My Facebook Post Thumbnail Picture For My Website?
Author: Tony Waldegrave
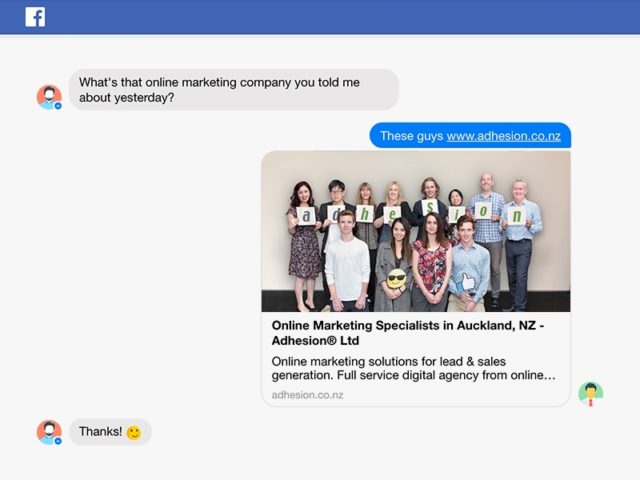
When someone makes a post on Facebook that includes a link to your website, you may have noticed that Facebook will replace the URL with a thumbnail image, a title, and a description. These are called Open Graph Objects and they appear on several social media sites, not just Facebook. It’s even been shown that open graph objects have a big effect on click-through rates and conversions.
So, let’s explain how to change how your website link appears when it is shared on social media.

A unique open graph object can be set for each page of your website. Let’s start with your homepage. Check how your website thumbnail appears when it is linked to on social media by entering your homepage URL into Facebook’s Sharing Debugger tool. Alternatively, you can simply send a link to your website to anyone on Facebook Messenger. Don’t like what you see? Ask your web developer to follow the instructions below to change your website’s open graph objects:
- Choose the image you would like to appear as your website thumbnail and upload it to you website server. This image should be 1200×627 pixels and no more than 5MB.
- Add <meta property=”og:image” content=”X” /> to the <head> section of your webpage’s HTML. Replace X with the URL of the image you just uploaded.
- Add <meta property=”og:type” content=”X” /> to the <head> section of your webpage’s HTML. You need to replace X with a specified ‘type’ for your webpage (see the Full List of Open Graph Object Types). In most cases, this will be ‘website’ for general webpages or ‘article’ for blog articles.
- Add <meta property=”og:url” content=”X” /> to the <head> section of your webpage’s HTML. Replace X with the URL of the webpage being shared on Facebook (this will not appear anywhere on Facebook, this is simply the link users will be sent).
- Add <meta property=”og:title” content=”X” /> to the <head> section of your webpage’s HTML. Replace X with a relevant title that is less than 88 characters (including spaces). This title will appear bolded alongside your image.
- Add <meta property=”og:description” content=”X” /> to the <head> section of your webpage’s HTML. Replace X with a description that is less than 200 characters (including spaces). Spend time writing your description as it has a significant affect on click-through-rates and conversions.
That’s it! You can now use Facebook’s Sharing Debugger again to see how it looks when your website is linked to or shared on Facebook. We recommend repeating the process for your homepage, popular web pages, and blog articles that are likely to be shared online.
Link Thumbnails for WordPress Websites
If you manage a WordPress site, then you can manage your open graph object using the WordPress SEO Plugin by Yoast. If you’re unfamiliar with installing plugins for WordPress websites, follow this guide on How To Install and Set Up the WordPress SEO by Yoast Plugin.
Article published at https://www.adhesion.co.nz/blog/how-to-change-website-thumbnail-in-facebook-post. Edited by Team Click IT.
